前端開發工具包WijmoJS在2019年的第一個主要版本2019V1已經發布,本次發布包括了更加易用的在線Demo系統、各控制項新增功能、NPM 包的改動,以及全新的瀏覽器API組件。
WijmoJS 前端開發工具包由多款靈活高效、零依賴、輕量級的純前端控制項組成,如表格控制項 FlexGrid、圖表控制項 FlexChart、數據分析 OLAP 等,完美支持原生 JavaScript,以及 Angular、React、Vue、TypeScript、Knockout 和 Ionic 等框架,可用於企業快速構建桌面、移動 Web 應用程序。
在列舉前端開發工具包WijmoJS 2019V1的全部功能之前,請下載最新安裝程序,以便同步體驗!
前端開發工具包WijmoJS 2019V1的主要新特性有:
WijmoJS 在線 Demo 系統中包含了超過 500 種示例源碼、200 份文檔和統一易讀的產品 API 參考,且每一份源碼均使用原生 JavaScript(基於 ES6 模塊)、Angular(V2+)、Vue(V2+)、React 來實現,助您快速上手,開發無憂。

(WijmoJS 提供了超過 500 種示例源碼)
WijmoJS 希望用戶通過全新的在線Demo系統,輕鬆查詢需要使用的功能示例。您也可直接通過搜索功能,查看該示例不同框架下的源碼,並對代碼進行在線編輯。
希望 WijmoJS 的在線Demo系統,能讓您的開發變的更加輕鬆。同時,也歡迎您向WijmoJS 的Demo系統推薦您認為有用的功能代碼,葡萄城技術團隊會將其添加到在線Demo系統中。
葡萄城技術團隊希望 WijmoJS 使用起來儘可能簡單。為了體現這一點,我們重新編寫了200多個全新的文檔指南,這些指南將在您的使用過程中給予幫助。同時,該文檔還提供全文搜索功能,您可快速找到需要查看的內容。

(WijmoJS 重寫了超過200份產品文檔指南)
>> WijmoJS 產品文檔
葡萄城技術團隊重新構建了WijmoJS 的API參考,與在線 Demo 示例和文檔指南保持統一的樣式。

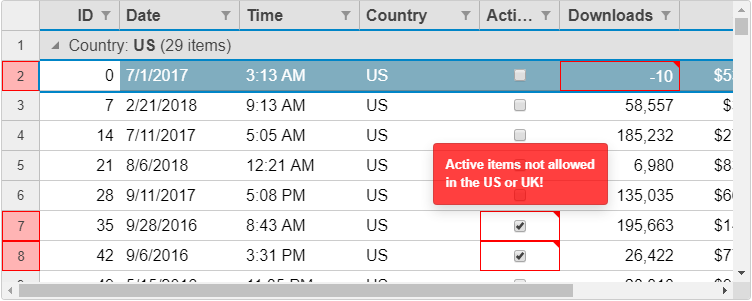
表格控制項 FlexGrid 中新增錯誤提示(errorTip),用於在驗證錯誤時顯示提示信息。同時,用戶還可以針對此功能進行自定義擴展,或將其設置為空(null)。
該功能的效果如下圖:
](/Images/236322e7e9f71f0317c13f1d99102139.png)
(使用單元格的「title」屬性時顯示驗證錯誤提示)
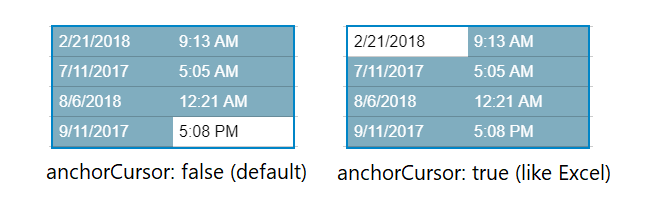
FlexGrid中添加了一個名為anchorCursor的選項,其主要功能是提供與 Excel 高度類似的數據選擇器。>>查看該功能的JSFiddle示例
](/Images/47a866cddb1cd30c15a591ebdf7a454d.png)
(與 Excel 高度類似的數據選擇器)
WijmoJS 重構並簡化了FlexGrid的CSS規則,這樣用戶自定義單元格背景就變得越來越簡單。此前,WijmoJS的單元格CSS選擇器不能用單個類選擇器重寫。但在本次重構之後,您可以自定義一個類,以便更容易地設置單元格背景和文本的樣式。>>查看該功能的JSFiddle 示例
例如:
<pre>
.blue {
background: #0000cc;
color: white;
}
</pre>

(重構並簡化了FlexGrid的CSS規則)
請注意,為了使wj-cell類更弱、更易於樣式化,我們必須使其他一些類更強,如:wj-header和wj-alt。您可能需要調整CSS以使用組合類選擇器,如.wj-cell.wj-header
WijmoJS 進一步提高了FlexGrid的滾動性能,並擴展了單元格重新排序邏輯,以便在水平滾動和凍結單元格網格上工作。這是一個不起眼的變化,但對於那些DOM操作更耗時費力的舊瀏覽器來說,卻意味著高效和低耗。當然,它也使FlexGrid在現代瀏覽器中更快!
WijmoJS 在OLAP中添加了一個新的PivotGrid.OutlineMode屬性:在大綱視圖下,PivotGrid以更緊湊的方式呈現行欄位。對於具有大量行欄位的視圖,該功能將十分受用。它類似於Excel在其數據透視表中提供的功能。>>查看在線 Demo 示例

(大綱視圖)
FlexChart 添加了兩個新功能,使用戶自定義變得更加容易:
此前,工具提示和數據點外觀直接作用於圖表中的所有系列。如今,這些新的改進將為具有多個系列的圖表添加了更多的靈活性和自定義設置。>>查看在線Demo示例

WijmoJS 新版本包含了幾個全新的圖表:如區域面積圖。該圖表用於強調數量隨時間變化的程度,可用於引起人們對總值趨勢的注意。
使用方法:通過將圖表類型設置為「區域」,然後在序列綁定中設置最小值和最大值,就可以使用此圖表類型。>>查看在線Demo示例

(區域面積圖表)
WijmoJS 允許通過使用同一數據源創建多個餅圖「系列」,即可以使用FlexPie在單個圖表中可視化更多數據。
使用方法:要創建多個餅圖系列,請在FlexPie.binding中指定幾個逗號分隔的屬性。>>查看在線Demo示例

(FlexPies)
WijmoJS NPM包已移動到 \@grapecity 作用域。這帶來了明顯的好處,如多個模塊格式,可大大簡化在自己的NPM伺服器上託管WijmoJS使用。
以前,WijmoJS NPM模塊存儲在單個「Wijmo」NPM包中。現在,每個模塊都表示為\@grapecity作用域中的一個單獨的包,如\@grapecity/wijmo.input或\@grapecity/wijmo.grid。
將應用程序切換為使用新的作用域包需要在應用程序代碼中進行一些修改,即更新「import」語句中的WijmoJS模塊名。
為了幫助用戶順利過渡,葡萄城技術團隊將在一定時間內繼續維護非作用域的「wijmo」包。因此,最新的WijmoJS版本將以作用域包和非作用域包的形式提供。但您應該儘快進行應用程序的更新,以便使用\@grapecity範圍內的新包。
如果您想安裝所有文件(類似於WijmoJS包),可以選擇 \@grapecity/wijmo.all 包。
在這個版本中,WijmoJS 使用一個名為ResizedObserver的新瀏覽器API來改進所有控制項的布局呈現方式。此API允許用戶知曉何時該調整控制項元素的大小或更改其可見性,以確保 Web 系統的布局樣式是否適應它們的容器。
快如閃電,觸控優先。純前端控制項集 WijmoJS,為您的企業應用提供更加靈活的操作體驗,在全球率先支持 AngularJS,並提供性能卓越、零依賴的 FlexGrid 和金融圖表等多個控制項,為您提供易用、輕鬆的操作體驗,全面滿足開發所需。
您對WijmoJS產品的任何技術問題,都有技術支持工程師提供1對1專業解答,點擊此處即可發帖提問>>
[admin
]